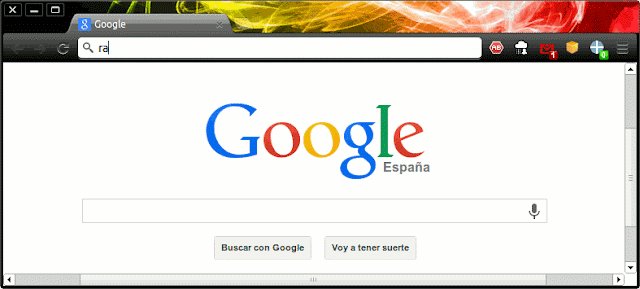
Una de las ventajas de Google Chrome (o Chromium) sobre otros navegadores es la versatilidad de la omnibox, la barra de direcciones que sirve tanto para buscar términos sueltos como para escribir una URL. Normalmente buscamos todo en Google, Bing o DuckDuckGo (según nuestro motor de búsqueda por defecto). Pero hay búsquedas concretas en las que usar un buscador generalista resulta lento y tedioso.
Por ejemplo, cuando queremos consultar el significado de un término o la traducción de una palabra, es fácil que nos encontremos revisando varios resultados de la búsqueda sin dar con lo que realmente estábamos buscando.
Vayamos con un ejemplo útil. Vamos a añadir el Diccionario de la Real Academia de la Lengua como motor de búsqueda.
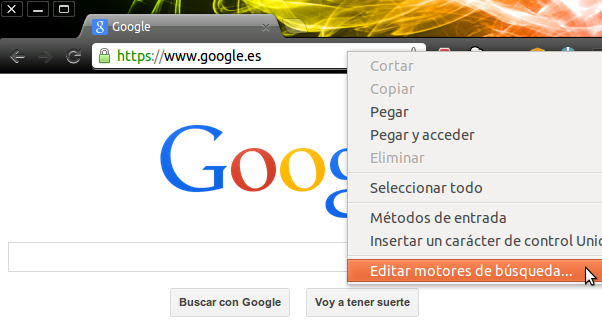
Primero hacemos clic derecho sobre la omnibox y seleccionamos Editar motores de búsqueda...
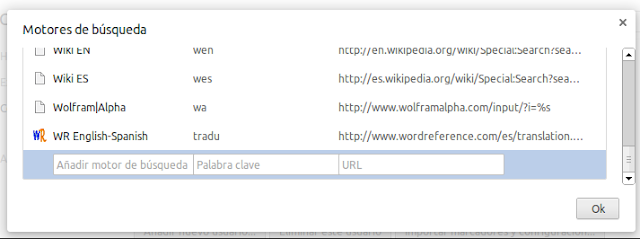
Vamos hasta el final de la lista y añadimos lo siguiente:
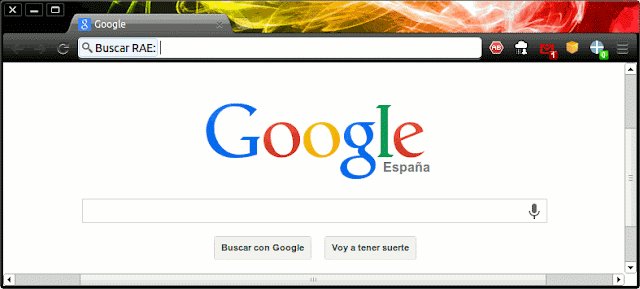
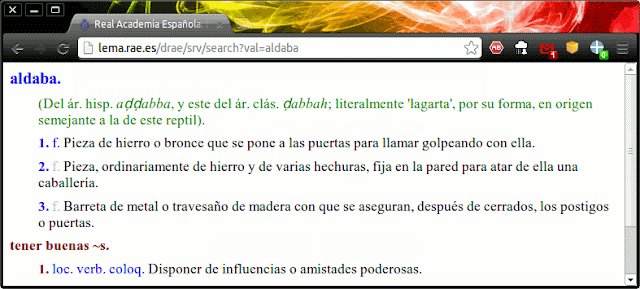
A partir de ahora, cuando escribamos 'rae(espacio)' y una palabra, no tendremos que pasar por Google. Estaremos buscando directamente en la web de la RAE.
Podemos hacer lo mistmo con otros buscadores que usemos a menudo. Os propongo una lista con algunos de los que uso normalmente:
El '%s' es el trocito de la URL en el que aparecerán los términos que buscamos, cambiando cada espacio por un '+'. Por ejemplo, si escribimos 'imdb bryan cranston', accederemos a http://www.imdb.com/find?s=all&q=bryan+cranston. Si prescindimos de él, podemos usar una clave no para buscar, sino para acceder a una web cualquiera más rápidamente que usando los marcadores:
Es la forma más directa que conozco de usar otros buscadores, sin necesidad de instalar extensiones o de tener que cargar previamente la web en la que quieres buscar. Perfecto para búsquedas habituales en las que quieres consultar algo muy concreto. ¿Qué otros buscadores usas habitualmente? ¿Serías capaz de añadirlos como motores de búsqueda en tu Google Chrome?
Por ejemplo, cuando queremos consultar el significado de un término o la traducción de una palabra, es fácil que nos encontremos revisando varios resultados de la búsqueda sin dar con lo que realmente estábamos buscando.
Vayamos con un ejemplo útil. Vamos a añadir el Diccionario de la Real Academia de la Lengua como motor de búsqueda.
Primero hacemos clic derecho sobre la omnibox y seleccionamos Editar motores de búsqueda...
Se nos abre una lista con algunos motores de búsqueda. Por defecto, vienen Google, Bing, Yahoo y alguno más. En ocasiones se añaden automáticamente otros buscadores, al usar algun cuadro de búsqueda de una página.
Vamos hasta el final de la lista y añadimos lo siguiente:
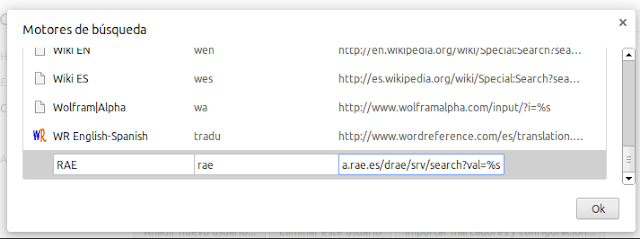
- Nombre del motor: RAE
- Palabra clave: rae
- URL: http://lema.rae.es/drae/srv/search?val=%s
Pulsamos intro y le damos a Ok. Más adelante veremos qué es ese '%s'.
A partir de ahora, cuando escribamos 'rae(espacio)' y una palabra, no tendremos que pasar por Google. Estaremos buscando directamente en la web de la RAE.
Podemos hacer lo mistmo con otros buscadores que usemos a menudo. Os propongo una lista con algunos de los que uso normalmente:
| Nombre | Clave | URL | Comentario |
|---|---|---|---|
| Wiki ES | wes | http://es.wikipedia.org/wiki/Special:Search?search=%s | Wikipedia en español |
| Wiki EN | wen | http://en.wikipedia.org/wiki/Special:Search?search=%s | Wikipedia en inglés |
| WR Eng-Spa | tradu | http://www.wordreference.com/es/translation.asp?tranword=%s | Traducción de español/inglés en WordReference |
| UrbanDict | urb | http://www.urbandictionary.com/define.php?term=%s | Diccionario de inglés urbano |
| DuckDuckGo | ddg | https://duckduckgo.com/?q=%s | Alternativa a Google |
| IMDb | imdb | http://www.imdb.com/find?s=all;q=%s | Información sobre cine y televisión |
| Pirate Bay | pb | http://thepiratebay.sx/search/%s | Búsqueda de ficheros para BitTorrent |
| subdivx | sub | http://www.subdivx.com/index.php?buscar=%s&accion=5 | Buscar subtítulos en español para películas |
| Is it down? | down | http://www.downforeveryoneorjustme.com/%s | Comprueba si una web está caída o es tu conexión |
| Wolfram|Alpha | wa | http://www.wolframalpha.com/input/?i=%s | Herramienta matemática online por excelencia |
El '%s' es el trocito de la URL en el que aparecerán los términos que buscamos, cambiando cada espacio por un '+'. Por ejemplo, si escribimos 'imdb bryan cranston', accederemos a http://www.imdb.com/find?s=all&q=bryan+cranston. Si prescindimos de él, podemos usar una clave no para buscar, sino para acceder a una web cualquiera más rápidamente que usando los marcadores:
| Nombre | Clave | URL | Comentario |
|---|---|---|---|
| Grooveshark | gs | http://grooveshark.com/ | Música online |
| GCalendar | gc | https://www.google.com/calendar/ | Calendario de Google/Android |
| GTasks | gt | https://mail.google.com/tasks/canvas | Google Tasks, sin necesidad de entrar a GMail |
| Digg Reader | dr | https://digg.com/reader/ | Alternativa a Google Reader |